Anima هو أتمتة التنمية الأمامية. كجزء من بحثنا وتطويرنا ، نكتشف رؤى مهمة لنجاح الأتمتة الأمامية.
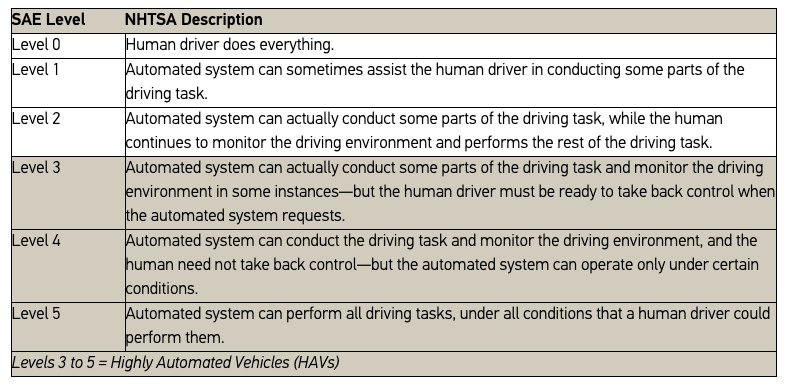
في هذه المقالة ، قمنا بتعريف المستويات الستة للأتمتة الأمامية. هذه هي مستوحاة من SAE (جمعية مهندسي السيارات) المستويات المحددة في تقرير حول "تصنيفات وتعريفات" فيما يتعلق بأنظمة القيادة الآلية.
الفحص
عند الحديث عن أتمتة التطوير الأمامي ، من المهم فهم نطاق الأتمتة. عندما نقول "الأتمتة" ، فإننا نوضح الجيل التلقائي من شفرة المصدر التي يمكن قراءتها وصيانتها من قبل البشر.
في نموذجنا ، نركز فقط على أتمتة واجهة المستخدم.
الأشياء المدرجة في أتمتة الأمامية
تصميم
التصميم هو جزء من الكود المسؤول عن نمط العناصر. اللون ، الحجم ، الموضع ، المحرف (للعناصر النصية) ، إلخ ...
في تطوير الويب ، تتم كتابة هذا عادةً في كود CSS.
نسق
التخطيط هو جزء من الكود المسؤول عن البنية والتسلسل الهرمي والاستجابة. عادة ما توصف به بنية شجرة.
في تطوير الويب الموصوف باستخدام DOM باستخدام الترميز مثل HTML أو React JSX.
التفاعل
التفاعل يتيح للمستخدمين التفاعل مع واجهة. يمكن النقر فوق زر ، وسحب عنصر ، معسر ، واستخدام لوحة المفاتيح ، وأكثر من ذلك.
في تطوير الشبكة عادة ما يكون كود جافا سكريبت.
تسمية
يمكن أن تحدث التسمية الفرق بين رمز واضح غير واضح. يوفر المهندسون الأفضل تسمية واضحة للمتغيرات والفئة والوظائف في التعليمات البرمجية الخاصة بهم.
أحد المتطلبات للحصول على رمز يمكن قراءته وصيانته هو التسمية الجيدة.
غير مشمول
نحن نركز عمدا على منطقة محددة للغاية من التعليمات البرمجية. نترك منطق الأعمال وطلبات الشبكة للمهندسين في هذا الوقت. التركيز على مشكلة أصغر يسمح لنا بتحسين عملية التشغيل الآلي.
المستويات
في هذه المستويات الستة ، نتعرف على كيفية رؤية الوضع الحالي للأشياء وكيف تتطور على مدار السنوات الخمس القادمة. تمت كتابة هذه المقالة في عام 2019 وحتى كتابة هذه السطور ، توجد حلول معتمدة تجاريًا توفر أتمتة المستوى 1. ستصدر أنيما قريبا أتمتة المستوى 2.
المستوى 0 (لا أتمتة) - المهندس يفعل كل شيء
هذه هي العملية التي تحدث عندما يتلقى المهندسون نماذجًا بالحجم الطبيعي ثابتة ، دون أي بيانات إضافية. لا خطوط حمراء ، أو خصائص CSS تم إنشاؤها ، أو أي شيء آخر غير صورة نموذج بالحجم الطبيعي تمثل النتيجة النهائية. ينظر المهندسون إلى الصورة بالحجم الطبيعي ويعيدون إنشاء كل شيء باستخدام الكود. نظرًا لأن الصور الثابتة يمكنها نقل بعض المعلومات فقط ، فإن الكثير منها يعمل على التخمين. حتى أحجام الخطوط يجب تخمينها ، حيث لا توجد بيانات مصاحبة توفرها.
المستوى 1 (مساعدة المهندس) - يمكن للنظام الآلي في بعض الأحيان مساعدة المهندس من خلال توفير تصميم رمز الواجهة الأمامية.
يتم تزويد المهندس بصفحة ويب تفاعلية تتضمن مقتطفات من الخطوط الحمراء ورمز التصميم (مثل CSS أو SASS أو LESS). هناك الكثير من الأدوات التي توفر هذا المستوى من الأتمتة. من بينها Zeplin و Avocode و InVision Inspect و Sketch Measure وغيرها. يتم إنشاء CSS الذي تم إنشاؤه بواسطة كل من البشر والأجهزة. يمكن نسخها أو استخدامها كمرجع. هذا المستوى من الأتمتة يحفظ أخطاء الكتابة وقليلًا من الوقت. لا يزال جزئيًا لأنه لا يمكنه أتمتة التصميم (الجزء الأول من أصل أربعة).
المستوى 2 (التشغيل الآلي الجزئي) - يمكن للنظام الآلي إنشاء تخطيط سريع الاستجابة لكود الواجهة الأمامية.
ينتج النظام رمزًا لوضع الواجهة. وهذا يعني التصميم والتخطيط (DOM). يمكن أن تكون الشفرة HTML أو React أو Swift أو Java (لنظام Android) أو React Native أو Flutter أو أي لغة أخرى في الواجهة الأمامية. لأول مرة ، يمكن تشغيل الشفرة على جهاز (مثل المستعرض) وعرض واجهة بكسل مثالية تشبه النموذج الأصلي.
المستوى 3 (الأتمتة الشرطية) - يمكن للنظام الآلي إنشاء أجزاء تفاعلية من كود الواجهة الأمامية.
ينتج النظام رمزًا لمعظم الأجزاء (الكل ما عدا التسمية). وهذا يعني التصميم والتخطيط (DOM) والتفاعلية. الواجهة تفاعلية ومتحركة. لم يعد ثابتًا ولكن يمكن أن يحتوي على تفاعلات صغيرة ورسوم متحركة وحالات انتقالية.
المستوى 4 - (التشغيل الآلي العالي) - يمكن للنظام الآلي إنشاء جميع أجزاء رمز الواجهة الأمامية.
يتم تضمين جميع الأجزاء الأربعة من الواجهة الأمامية: التصميم والتخطيط والتفاعل والتسمية الدلالية. يجب أن يكون الرمز كاملًا وواضحًا ويمكن صيانته بواسطة مهندس بشري. يمكن استخدام المكونات الكاملة كما هي أو كمرجع للمهندس. الرمز قابل للقراءة لكل من البشر والأجهزة.
التسمية الدلالية تعني تسمية العناصر بناءً على ما هي عليه ، بدلاً من أن تستند إلى البيانات المصاحبة.
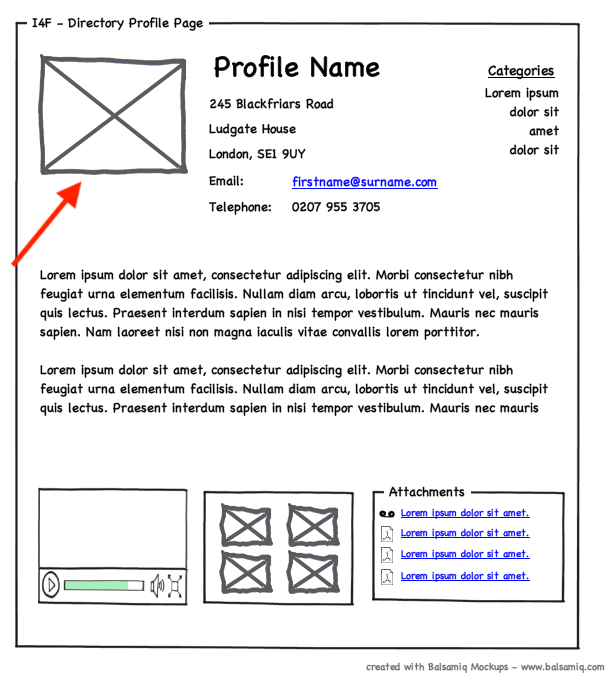
في الإطار السلكي التالي ، حاول تخمين اسم العنصر المدبب. عندما تنتهي ، مرر للأسفل.
في الإطار السلكي أعلاه ، على الأرجح أن يستنتج مهندس بشري أن العنصر هو "صورة الملف الشخصي". لاحظ أنه لا يشير إلى "صورة الملف الشخصي" في أي مكان ، ولكن بما أن البشر شاهدوا العديد من صفحات الملف الشخصي ، فقد تم تدريبنا على إجراء نماذج مطابقة لإنجاز ذلك. الآلات يمكن أن تتعلم هذا أيضا.
المستوى 5 - (أتمتة كاملة) - يمكن للنظام الآلي إنشاء كل رمز الواجهة الأمامية في المستوى البشري.
يمكن للنظام الآلي إنشاء رمز لجميع مواصفات التصميم ، في حين أن الرمز الذي تم إنشاؤه لا يمكن تمييزه عن رمز مكتوب بواسطة الإنسان.
في هذا المستوى ، إذا تم إجراء مراجعة للكود ، فيجب أن يجتاز "اختبار تورينج" الذي لا يستطيع فيه المراجع معرفة ما إذا كان النظام الآلي ينتج الشفرة أم مهندس بشري.
السبب وراء تحديد هذه المستويات هو السماح لنا بتعيين التوقعات لعملائنا. الأتمتة الأمامية يمكن أن تعني أشياء كثيرة مختلفة. اليوم "توليد الشفرة" يعني إنشاء CSS بسيط لمعظم. ولكن بالنسبة لنا ، فإن إنشاء الشفرة يعني أكثر من ذلك بكثير. من خلال تحديد مستوى الأتمتة صراحة (أي توليد الشفرة) ، يمكننا التواصل بوضوح في كل خطوة بما نعنيه عندما نقول "الأتمتة الأمامية".
في هذه المقالة ، قمنا بتعريف المستويات الستة للأتمتة الأمامية. هذه هي مستوحاة من SAE (جمعية مهندسي السيارات) المستويات المحددة في تقرير حول "تصنيفات وتعريفات" فيما يتعلق بأنظمة القيادة الآلية.
الفحص
عند الحديث عن أتمتة التطوير الأمامي ، من المهم فهم نطاق الأتمتة. عندما نقول "الأتمتة" ، فإننا نوضح الجيل التلقائي من شفرة المصدر التي يمكن قراءتها وصيانتها من قبل البشر.
في نموذجنا ، نركز فقط على أتمتة واجهة المستخدم.
الأشياء المدرجة في أتمتة الأمامية
- تصميم
- نسق
- التفاعل
- تسمية
تصميم
التصميم هو جزء من الكود المسؤول عن نمط العناصر. اللون ، الحجم ، الموضع ، المحرف (للعناصر النصية) ، إلخ ...
في تطوير الويب ، تتم كتابة هذا عادةً في كود CSS.
نسق
التخطيط هو جزء من الكود المسؤول عن البنية والتسلسل الهرمي والاستجابة. عادة ما توصف به بنية شجرة.
في تطوير الويب الموصوف باستخدام DOM باستخدام الترميز مثل HTML أو React JSX.
التفاعل
التفاعل يتيح للمستخدمين التفاعل مع واجهة. يمكن النقر فوق زر ، وسحب عنصر ، معسر ، واستخدام لوحة المفاتيح ، وأكثر من ذلك.
في تطوير الشبكة عادة ما يكون كود جافا سكريبت.
تسمية
يمكن أن تحدث التسمية الفرق بين رمز واضح غير واضح. يوفر المهندسون الأفضل تسمية واضحة للمتغيرات والفئة والوظائف في التعليمات البرمجية الخاصة بهم.
أحد المتطلبات للحصول على رمز يمكن قراءته وصيانته هو التسمية الجيدة.
غير مشمول
- طلبات الشبكة.
- منطق الأعمال.
- أي رمز آخر لا يرتبط مباشرة بواجهة المستخدم.
نحن نركز عمدا على منطقة محددة للغاية من التعليمات البرمجية. نترك منطق الأعمال وطلبات الشبكة للمهندسين في هذا الوقت. التركيز على مشكلة أصغر يسمح لنا بتحسين عملية التشغيل الآلي.
المستويات
في هذه المستويات الستة ، نتعرف على كيفية رؤية الوضع الحالي للأشياء وكيف تتطور على مدار السنوات الخمس القادمة. تمت كتابة هذه المقالة في عام 2019 وحتى كتابة هذه السطور ، توجد حلول معتمدة تجاريًا توفر أتمتة المستوى 1. ستصدر أنيما قريبا أتمتة المستوى 2.
المستوى 0 (لا أتمتة) - المهندس يفعل كل شيء
هذه هي العملية التي تحدث عندما يتلقى المهندسون نماذجًا بالحجم الطبيعي ثابتة ، دون أي بيانات إضافية. لا خطوط حمراء ، أو خصائص CSS تم إنشاؤها ، أو أي شيء آخر غير صورة نموذج بالحجم الطبيعي تمثل النتيجة النهائية. ينظر المهندسون إلى الصورة بالحجم الطبيعي ويعيدون إنشاء كل شيء باستخدام الكود. نظرًا لأن الصور الثابتة يمكنها نقل بعض المعلومات فقط ، فإن الكثير منها يعمل على التخمين. حتى أحجام الخطوط يجب تخمينها ، حيث لا توجد بيانات مصاحبة توفرها.
المستوى 1 (مساعدة المهندس) - يمكن للنظام الآلي في بعض الأحيان مساعدة المهندس من خلال توفير تصميم رمز الواجهة الأمامية.
يتم تزويد المهندس بصفحة ويب تفاعلية تتضمن مقتطفات من الخطوط الحمراء ورمز التصميم (مثل CSS أو SASS أو LESS). هناك الكثير من الأدوات التي توفر هذا المستوى من الأتمتة. من بينها Zeplin و Avocode و InVision Inspect و Sketch Measure وغيرها. يتم إنشاء CSS الذي تم إنشاؤه بواسطة كل من البشر والأجهزة. يمكن نسخها أو استخدامها كمرجع. هذا المستوى من الأتمتة يحفظ أخطاء الكتابة وقليلًا من الوقت. لا يزال جزئيًا لأنه لا يمكنه أتمتة التصميم (الجزء الأول من أصل أربعة).
المستوى 2 (التشغيل الآلي الجزئي) - يمكن للنظام الآلي إنشاء تخطيط سريع الاستجابة لكود الواجهة الأمامية.
ينتج النظام رمزًا لوضع الواجهة. وهذا يعني التصميم والتخطيط (DOM). يمكن أن تكون الشفرة HTML أو React أو Swift أو Java (لنظام Android) أو React Native أو Flutter أو أي لغة أخرى في الواجهة الأمامية. لأول مرة ، يمكن تشغيل الشفرة على جهاز (مثل المستعرض) وعرض واجهة بكسل مثالية تشبه النموذج الأصلي.
المستوى 3 (الأتمتة الشرطية) - يمكن للنظام الآلي إنشاء أجزاء تفاعلية من كود الواجهة الأمامية.
ينتج النظام رمزًا لمعظم الأجزاء (الكل ما عدا التسمية). وهذا يعني التصميم والتخطيط (DOM) والتفاعلية. الواجهة تفاعلية ومتحركة. لم يعد ثابتًا ولكن يمكن أن يحتوي على تفاعلات صغيرة ورسوم متحركة وحالات انتقالية.
المستوى 4 - (التشغيل الآلي العالي) - يمكن للنظام الآلي إنشاء جميع أجزاء رمز الواجهة الأمامية.
يتم تضمين جميع الأجزاء الأربعة من الواجهة الأمامية: التصميم والتخطيط والتفاعل والتسمية الدلالية. يجب أن يكون الرمز كاملًا وواضحًا ويمكن صيانته بواسطة مهندس بشري. يمكن استخدام المكونات الكاملة كما هي أو كمرجع للمهندس. الرمز قابل للقراءة لكل من البشر والأجهزة.
التسمية الدلالية تعني تسمية العناصر بناءً على ما هي عليه ، بدلاً من أن تستند إلى البيانات المصاحبة.
في الإطار السلكي التالي ، حاول تخمين اسم العنصر المدبب. عندما تنتهي ، مرر للأسفل.
يمكنك الخروج مع اسم جيد لهذا العنصر؟
المستوى 5 - (أتمتة كاملة) - يمكن للنظام الآلي إنشاء كل رمز الواجهة الأمامية في المستوى البشري.
يمكن للنظام الآلي إنشاء رمز لجميع مواصفات التصميم ، في حين أن الرمز الذي تم إنشاؤه لا يمكن تمييزه عن رمز مكتوب بواسطة الإنسان.
في هذا المستوى ، إذا تم إجراء مراجعة للكود ، فيجب أن يجتاز "اختبار تورينج" الذي لا يستطيع فيه المراجع معرفة ما إذا كان النظام الآلي ينتج الشفرة أم مهندس بشري.
السبب وراء تحديد هذه المستويات هو السماح لنا بتعيين التوقعات لعملائنا. الأتمتة الأمامية يمكن أن تعني أشياء كثيرة مختلفة. اليوم "توليد الشفرة" يعني إنشاء CSS بسيط لمعظم. ولكن بالنسبة لنا ، فإن إنشاء الشفرة يعني أكثر من ذلك بكثير. من خلال تحديد مستوى الأتمتة صراحة (أي توليد الشفرة) ، يمكننا التواصل بوضوح في كل خطوة بما نعنيه عندما نقول "الأتمتة الأمامية".





تعليقات
إرسال تعليق