إخلاء المسئولية - هذه المقالة غير مدعومة من قبل PWA. جميع وجهات النظر والرأي في المادة خاصة بالمؤلف.
يعد تطبيق الويب التقدمي Web Progressive ، المعروف أيضًا باسم PWA ، أفضل طريقة للمطورين لجعل تحميل تطبيقات الويب أسرع وأكثر أداءً. باختصار ، PWAs هي مواقع ويب تستخدم معايير الويب الحديثة للسماح بالتثبيت على كمبيوتر المستخدم أو جهازه. توفر تجربة تشبه التطبيق للمستخدمين. المثال الأكثر شهرة في Twitter ، الذي أطلق مؤخرًا mobile.twitter.com باعتباره PWA مصممًا باستخدام React و Node.js.
قبل المضي قدماً ، دعنا نفهم بسرعة باختصار PWAs.
PWA هو تطبيق ويب ، يمكن تثبيته على نظامك. إنه يعمل دون اتصال بالإنترنت عندما لا يكون هناك اتصال بالإنترنت ، حيث يتم الاستفادة من البيانات المخزنة مؤقتًا أثناء تفاعلاتك الأخيرة مع التطبيق. إذا كنت تعمل على سطح مكتب ، وتستخدم Chrome ، وتم تشغيل الإشارات المناسبة ، فستتم مطالبتك بتثبيت التطبيق عند زيارة موقع الويب.
قد يُطلق مصطلح "PWA" المعروف أيضًا باسم Progressive Web App على أنه مصطلح تقني ، لكنه في الواقع هو الخطوة التالية في تجارب التطبيقات سهلة الاستخدام التي يجب على مطوري التطبيقات المخصصين استكشافها بعناية وحرص فهو بغايت الأهمية .
إنه يدمج شكل ومظهر التطبيق بسهولة من برمجة موقع ويب. هذه التطبيقات المتطورة تتيح للمستخدمين للوصول إلى المحتوى الخاص بك ، وتوفير تجربة ذات جودة أعلى و تجعل المستخدمين أكثر سعادة.
تعتمد PWAs ، التي تفهمها بشكل أفضل كمواقع ويب سريعة الاستجابة ، على إمكانيات متصفح المستخدم. يمكن أن يعمل تدريجياً على تحسين ميزاتها المضمنة تلقائيًا لتبدو وكأنها تطبيق ويب أصلي. مكوناتها الأساسية هي:
- تطبيق الويب: للتعبير عن الميزات المشابهة مثل وجود أيقونة تطبيق على الشاشة الرئيسية
- عامل (عمال) الخدمة: لمهام الخلفية والدعم غير المتصل بالإنترنت
- هيكل قذيفة التطبيق: للتحميل السريع مع عمال الخدمة
نتحدث عن الأمثلة الشائعة عن PWAs ، هي Alibaba و Forbes و The Weather Channel و MakeMyTrip.
ما هي أهم الأشياء التي تجعل تطبيق PWA قويًا جدًا؟
كيف تختلف PWAs عن التطبيقات الأصلية؟
التطبيق الأصلي هو برنامج قائم بذاته ، ويعيش على الهاتف الذكي. إنه يعمل مثل برنامج تقوم بتشغيله على جهاز الكمبيوتر الخاص بك مثل Microsoft Word.
PWA هي مواقع الويب التي تعرض مثل تطبيقات الأجهزة المحمولة. تشبه PWAs مستندات Google لأنها يمكن أن تؤدي نفس وظائف البرامج الأصلية ، ولكن عبر متصفح الإنترنت.
فيما يلي بعض الاختلافات القليلة بين PWAs والتطبيقات الأصلية ، دعونا نلقي نظرة عليها!
1. تدريجي
أحد أفضل الأشياء في PWAs هو أنه ليس لديهم قيود على التطبيقات التقليدية ، والتي قيدت القدرة على العمل فقط مع منصة واحدة. وهذا يعني أن PWAs يجب أن تكون تقدمية قدر الإمكان وأن تعمل على أكبر عدد ممكن من المنصات. يجب أن تكون PWAs قادرة على العمل مع أي متصفح يمتلكه المستخدم. لا يمكن استدعاء PWA باسم PWA إذا كان غير قادر على العمل مع بعض المتصفحات أو أنظمة التشغيل.
العامل ، الذي يجعل PWAs متميزة عن التطبيقات التقليدية هو تعزيز تدريجي. يجب عليك التأكد من أنه يمكن أن يعمل حقًا مع كل نوع متصفح متوفر في السوق.
2. استجابة
مما لا يمكن إنكاره ، يمكن للمستخدمين الوصول إلى الإنترنت عبر الهواتف المحمولة والأجهزة اللوحية وأجهزة الكمبيوتر المكتبية وأجهزة الكمبيوتر المحمولة ومجموعة متنوعة من الأجهزة الأخرى.
نظرًا لأنه يتم تقديم PWA للجمهور ، فمن المفترض أن كل شخص يستخدم PWA سيقوم بذلك من سطح المكتب. التصميم المتجاوب هو نوع من التصميم ، حيث يُعرف تصميم موقع الويب للوفاء بمتطلبات الجهاز المستخدم باسم التصميم المتجاوب.
التصميم المتجاوب يجعل PWAs تقدمية ويمكن الوصول إليها على مجموعة متنوعة من الأجهزة.
3. الاتصال المستقل
الجميع على دراية بحقيقة أنه لا يمكننا زيارة الموقع الإلكتروني إذا تعطل الإنترنت. ومع ذلك ، فإن معظم التطبيقات المحلية تسمح باستخدامها على الرغم من محدودية أو عدم الاتصال. يسمح PWA للمستخدمين بالتفاعل مع التطبيق بشكل مستقل عن الاتصال. يتم ذلك عن طريق تخزين بيانات التطبيق في وقت مبكر. يتم إجراء هذا التخزين المؤقت باستخدام ما يعرف باسم عامل الخدمة. يقدم عامل الخدمة طريقة برمجية لموارد ذاكرة التخزين المؤقت.
4. مثل بقية التطبيقات
بغض النظر عن مدى تجاوز PWA عن التطبيقات التقليدية ، من الأهمية بمكان ملاحظة أنه لا يزال يتعين عليهم الحفاظ على بنية تشبه التطبيق. إنه أحد أكبر الاختلافات بين PWA وموقع ويب. هناك العديد من مواقع الويب التي تحتوي على بضع صفحات بسيطة تحتوي على صفحات ثابتة مثل معلومات الاتصال ومقالات المدونة وصفحات المبيعات. من أجل اعتبار PWA ، يحتاج موقع الويب إلى تضمين ميزات تفاعلية ، والتي تجذب المستخدم. يمكن إضافة هذه الصفحة إلى الشاشة الرئيسية للجهاز ويمكن للمستخدمين التفاعل مع التطبيق كما لو كان تطبيقًا أصليًا.
لماذا نحتاج إلى تطبيق ويب تقدمي؟
تساعد PWAs في حل مشكلات مثل سرعة الإنترنت وتباطؤ حمل الموقع ومشاركة المستخدم. للتغلب على هذه المشاكل ، هناك أسباب لاستخدام تطبيق الويب التدريجي ، ولكن هذه بعض من أهم القدرات لأنها توفر ما يلي:
سريع: PWAs توفر تجربة سريعة باستمرار للمستخدمين. من اللحظة التي يقوم فيها المستخدم بتنزيل التطبيق إلى اللحظة التي يبدأون في التفاعل معها ، يحدث كل شيء بسرعة كبيرة. كما أنه سريع أيضًا لبدء التطبيق مرة أخرى دون الوصول إلى الشبكة.
تجربة موثوقة: بمساعدة العاملين في الخدمة ، يمكن للمرء أن يرسم صورة على شاشة المستخدم حتى عند فشل الشبكة.
تجربة المستخدم المتكاملة: مع PWAs ، تكون التجربة متكاملة وسلسة. ويرجع ذلك إلى حقيقة أنهم يجلسون على شاشة المستخدم الرئيسية ، وإرسال إشعارات الدفع والوصول إلى وظائف الجهاز مثل التطبيقات الأصلية.
الانخراط: نظرًا لأنه يمكننا إرسال إشعارات إلى المستخدم ، فيمكننا بالفعل رفع مستوى المشاركة عن طريق الحفاظ على إخطار المستخدم والتفاعل مع التطبيق.
كيفية بناء تطبيق ويب تقدمي PWA؟
هناك أربعة متطلبات من الحد الأدنى لتكوين تطبيق PWA:
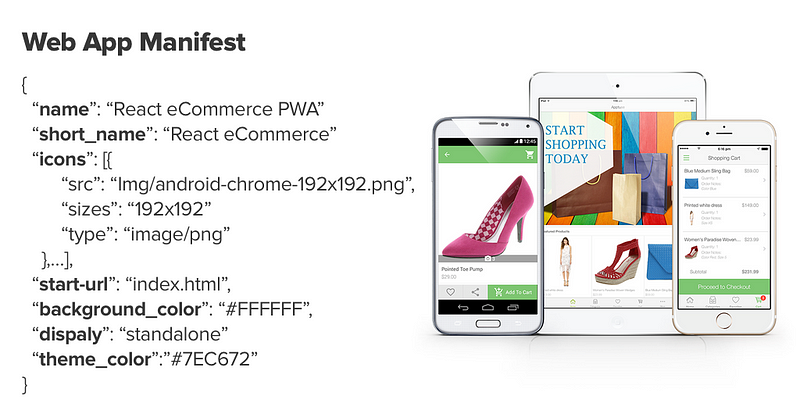
قائمة تطبيق الويب
يوفر ملف JSON معلومات التعريف حول تطبيق الويب. يحتوي على معلومات مثل أيقونة التطبيق ، والتي يراها المستخدم بشكل عام بعد تثبيته في درج التطبيق ولون الخلفية والاسم والاسم المختصر للتطبيق.
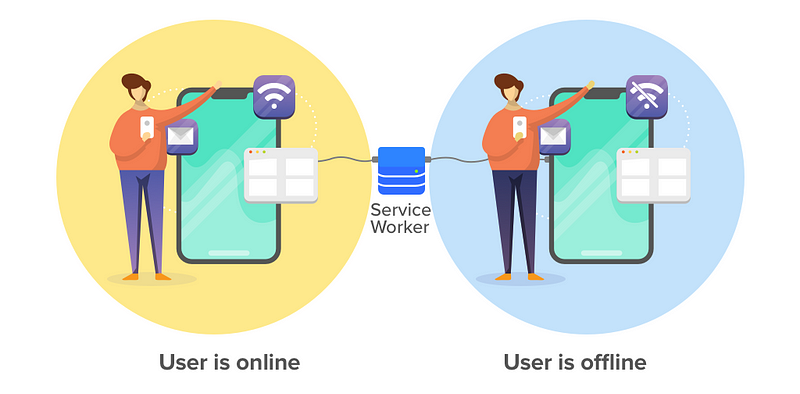
عمال الخدمة
عمال الخدمة هم عمال يحركهم الحدث ، والذي يعمل في خلفية التطبيق. إنه بمثابة وكيل بين الشبكة والتطبيق. فهي قادرة على اعتراض طلبات الشبكة وذاكرة التخزين المؤقت في الخلفية. كما يمكن استخدامه لتحميل البيانات للاستخدام دون اتصال.
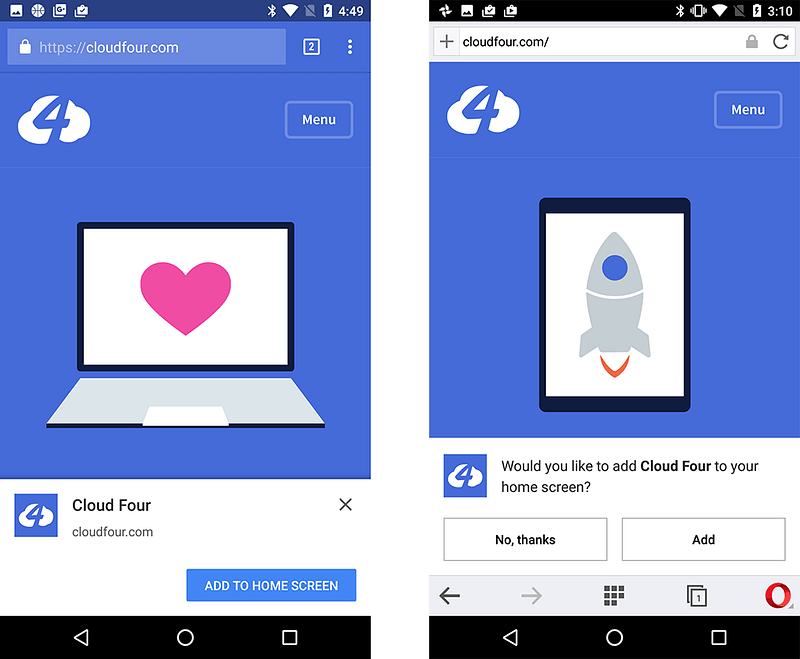
الأيقونة
توفر أيقونة تطبيق إضافة إلى الشاشة الرئيسية باستخدام أي مستخدم يمكنه تثبيت PWA على الشاشة الرئيسية لهواتفهم الذكية. تساعد الأداة في إنشاء رموز لتنسيقات متعددة وهي مفيدة للغاية.
تشغيل الخدمة على HTTPS
لكي تقوم بتكوين PWA ، يجب تقديم تطبيق الويب عبر شبكة آمنة. مع خدمات مثل Cloudflare و LetsEncrypt ، من السهل الحصول على شهادة SSL. كونه موقعًا آمنًا على الويب ، فهو ليس أفضل ممارسة فحسب ، ولكنه أيضًا ينشئ تطبيق الويب الخاص بك كموقع موثوق به للمستخدمين الذين يبدون الثقة والموثوقية ويتجنبون هجمات الرجل المتوسط.
مزايا PWAs
1. آمنة ومأمونة
بدون التضحية بالأداء أو الأمان ، توفر PWAs تجربة تطبيق مألوفة كما يطلب المستخدمون. تعد السلامة أحد أهم الموضوعات على الإنترنت ، خاصة عندما يتعلق الأمر بالمحتوى الذي يتم سرقته أو مشاركته أو اختراقه. PWAs قادرة على مكافحة هذه المشكلة. كما يتم تقديمها عبر HTTPs التي توفر فوائد كبيرة لكل من المستخدمين والمطورين.
2. تحديثات سهلة
تكون تحديثات التطبيق مطلوبة عندما يتعلق الأمر باستخدام الإنترنت. للتحسينات ، يتم تطوير الميزات الجديدة عن طريق إزالة الأخطاء ومواطن الخلل. أضافت PWAs فوائد دفع التحديثات بواسطة المطورين أنفسهم وليس المستخدمين. يمكن إضافة التحديثات والميزات الجديدة عن بُعد بواسطة فريق التطوير. سوف يلاحظ المستخدمون ميزات جديدة ومُحسَّنة ، لكن لا يتعين عليهم الموافقة على التحديثات بأنفسهم.
3. الوصول إلى أي مكان
تأتي التطبيقات مع عيوب مثل حاجتها إلى الترقية بانتظام ، أو قد تكون كبيرة جدًا بحيث لا يمكن تثبيتها ، أو قد لا تكون متوافقة مع أجهزة معينة. هناك عدد من العوامل التي تجعلها صعبة التثبيت والاستخدام. هذا هو المكان الذي تأتي به فوائد PWAs. هذا لأنه يتم تقديم التطبيق في شكل موقع ويب تفاعلي ، ومتاح للجميع بشكل خاص مع الوصول إلى الإنترنت ومتصفح.
لا يتم تنزيله وهو متوافق على الفور. لا يوجد خوف من عدم وجود مساحة تخزين كافية للمستخدم. يجب ترقية البرامج التي تحتوي على إعدادات الوظائف من وقت لآخر. ومع ذلك ، أضافت PWAs فائدة عدم الحاجة إلى ترقيتها من قبل المستخدم. إذا ظهرت النسخة الأحدث ، فيمكنهم الوصول الفوري إليها من خلال زيارة الموقع الإلكتروني فقط.
ملاحظات ختامية
تعتبر PWAs هي الخطوة التالية في تفاعل ووظائف تطبيق الويب. تجعل تقنية PWA عملية الوصول إلى وظائف التطبيق ملائمة للمستخدمين. مما لا شك فيه ، هذه التكنولوجيا أصبحت بسرعة القوة المهيمنة في عالم تطوير التطبيق. كلما قفزت بسرعة إلى الواجهة في مجال عملك ، كلما استفدت منها بسرعة.







تعليقات
إرسال تعليق